UFCD 10792
Programação ASP.NET Core MVC
Formador: Gisela Firmino
Objetivos
Desenhar aplicações web MVC.
Desenvolver aplicações web em ASP.NET Core MVC.
Instalar aplicações web em ASP.NET Core MVC.
Reflexão
Para esta UFCD foi-nos pedido o desenvolvimento de um projeto utilizando o ASP.NET Core MVC, como uma estrutura avançada na criação de aplicações Web e APIs, que usam a arquitetura de design Model- View-Controller. Desta forma, apresento o meu projeto, desenvolvido para a UFCD 10792.

Projeto
Aplicação web
Nome do projeto
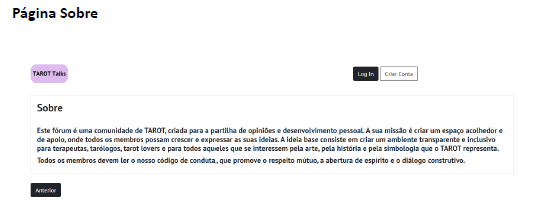
TAROT Talks - Fórum Comunitário
Logótipo

Tipo de Letra
PT Sans
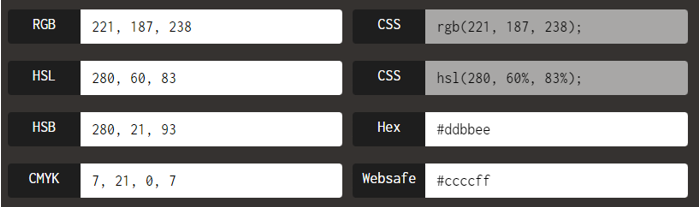
Cor


Base de Dados
SQL
TarotTalksBD

IDE
Visual Studio Community 2022

Frameworks
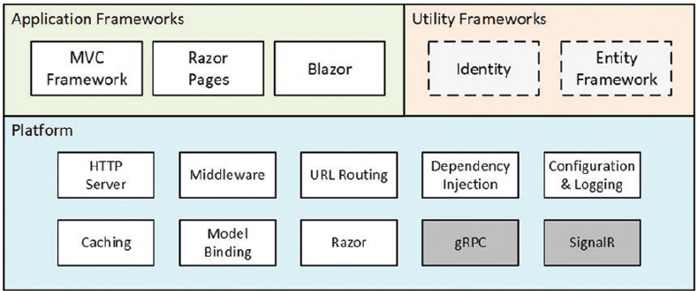
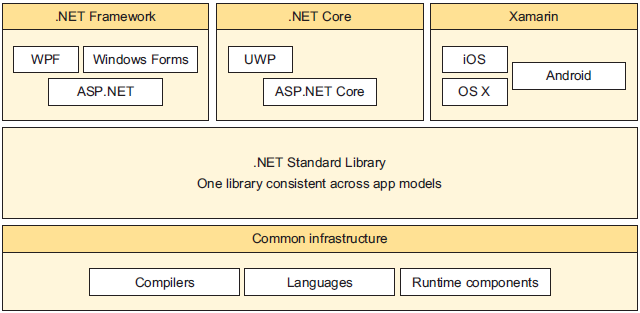
ASP.NET Core MVC
Entity Framework Core
Bootstrap 5.3.2
Linguagem de Programação
C#
Linguagens para a Web
HTML
CSS
Versão .NET SDK
8.0.200-preview.23624.5
Versão de tempo de execução .NET
8.0.2
NuGet Packages instalados
Microsoft.EntityFrameworkCore.SqlServer [8.0.1]
Microsoft.EntityFrameworkCore.Tools [8.0.1]
Microsoft.EntityFrameworkCore.Design [8.0.1]
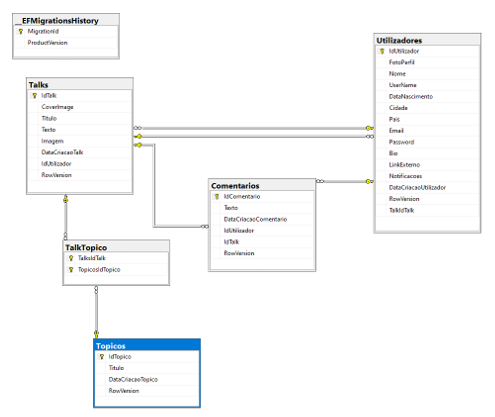
Para a base de dados:
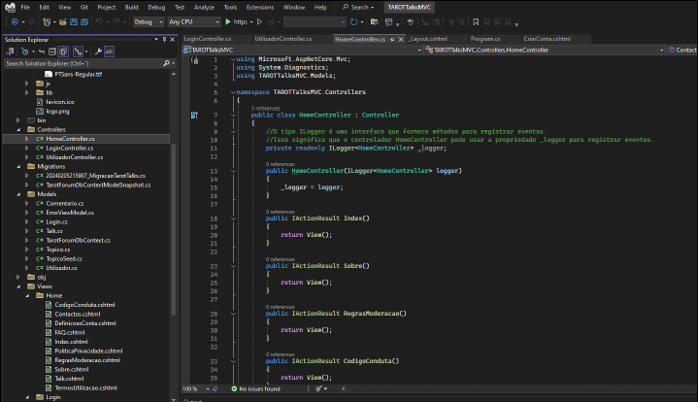
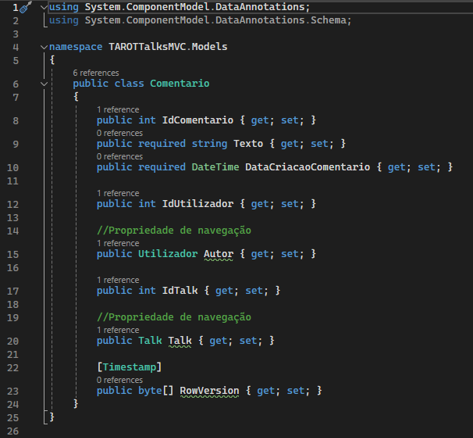
Criei os modelos das entidades em C#.
Exemplo - Tabela Comentário

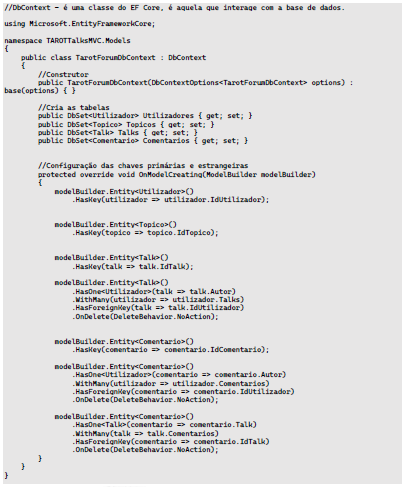
Criei o DbContext com as chaves primárias, chaves estrangeiras e relações definidas. O DbContext é uma classe usada para agrupar o acesso à base de dados e as operações de manipulação de dados.

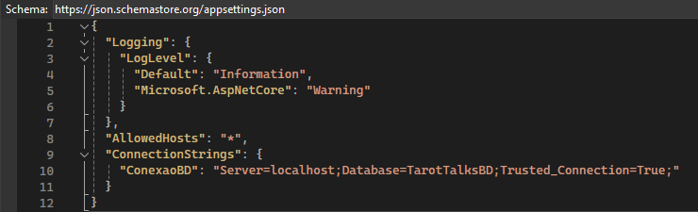
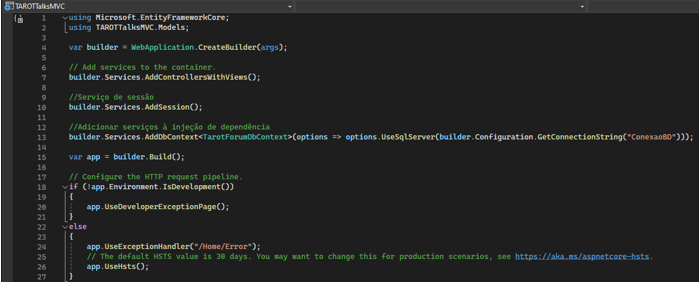
Criei depois a string de conexão à base de dados, configurando os ficheiros appsettings.json e Program.cs. Como sistema de gestão de base de dados, utilizei o SQL Server Management Studio 19.


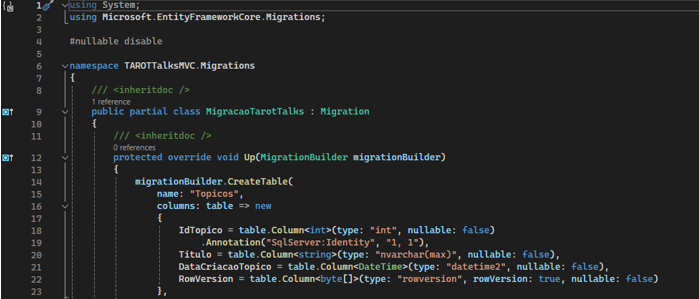
Fiz as respetivas migrações para criar e atualizar a base de dados.

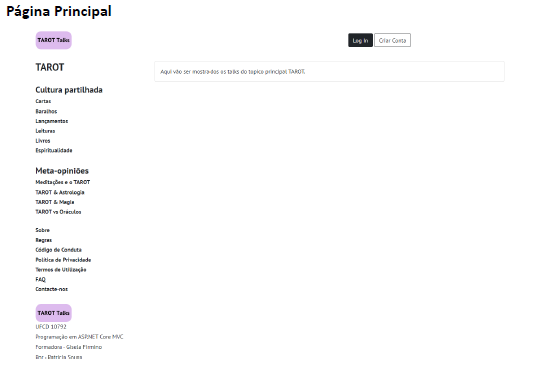
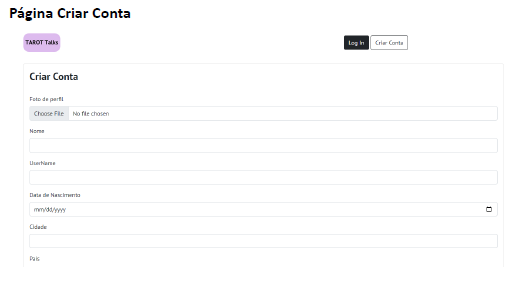
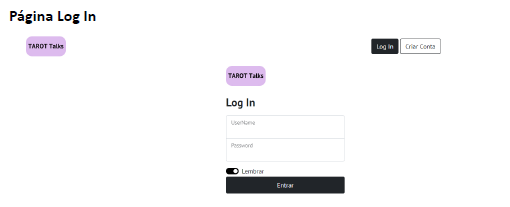
No meu projeto, desenvolvi várias views de acordo com a necessidade do mesmo, no entanto não consegui desenvolver na totalidade, faltando validações, views para todos os tópicos de discussão e estabelecimento do mapeamento de rotas.




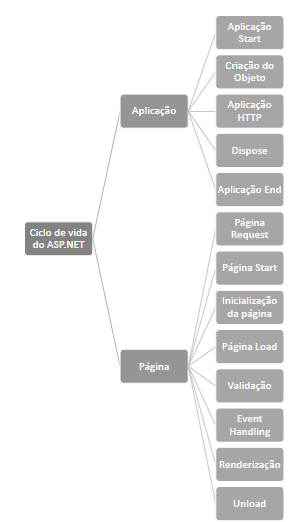
Algumas considerações acerca do ASP.NET Core MVC


Arquitetura MVC
Model - Representa uma tabela da base de dados. Gere os dados e representa assim o estado da aplicação e a lógica implementada.
View - É a representação visual da aplicação, utilizando o HTML, o CSS e também o JavaScript.
Controller - As solicitações do utilizador são encaminhadas para um controlador, que é responsável por trabalhar com o modelo para executar as ações do utilizador e/ou recuperar os resultados. O controlador escolhe a view a ser mostrada para o utilizador e fornece-a com os dados do modelo.